1.2.11. Плиточный (Tile) фрейм с интерфейсом живые плитки (TbtkLookUpTileFrame)¶
-
class
btkFrame.TbtkLookUpTileFrame¶
1.2.11.1. Описание¶
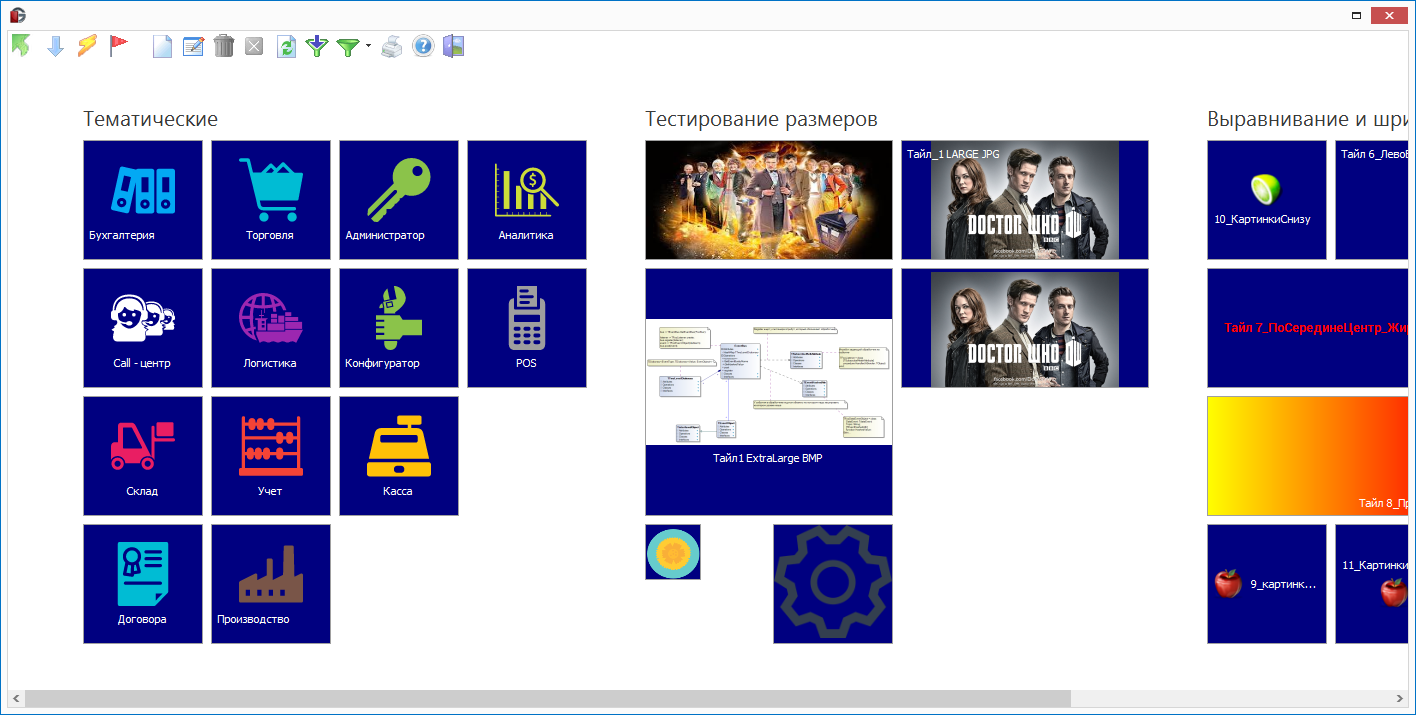
Фрейм реализует плиточный интерфейс, где каждая запись представляется в виде живой плитки. Термин “живая плитка” был введен microsoft в своих интерфейсах https://msdn.microsoft.com/ru-ru/library/windows/apps/dn468032.aspx и https://msdn.microsoft.com/ru-ru/library/windows/apps/hh465403.aspx
1.2.11.1.1. О Принципе наполнения плиток¶
Каждая запись является плиткой. Плитки добавляются в группы. По умолчанию каждая группа имеет какую то максимальную ширину и высоту в плитках. Плитки заполняют группу слева-направо (по две колонки), сверху-вниз. После заполнения группы начинается заполнение новой группы.
1.2.11.1.2. О размере и контенте плиток¶
В базовом варианте плитки могут быть четырех размеров. На плитке можно вывести либо одно базовое графическое изображение, либо набор сменяющих друг друга изображений (пока не реализовано). Также можно выводить текстовую информацию. Предполагается возможность задания четырех разных текстовых полей(не реализовано, пока только одного). Для каждого размера плитки можно загрузить отдельное изображение.
Рекомендуемые размеры изображений при размерах Regular блока 100x100:
- Small - 32x32px
- Regular - 48x48px (C учетов выравнивания изображения oaTopCenter и вертикальным отступом в 20px)
- Large - 48x48px (C учетов выравнивания изображения oaTopCenter и вертикальным отступом в 20px)
- ExtraLarge - 96x96px
Рекомендуемые размеры предпологают, что в базовом и широком размере останется место под текст в две строки.
1.2.11.1.3. Базовые возможности пользователя¶
- Перетаскивать плитки из группы в группу
- Менять плитки местами
- Перетаскивать группы
- Создать новую группу, путем перетаскивания существующей плитки на пустое место
- Клиентская фильтрация
1.2.11.1.4. Работа с датасетом¶
- Сфокусированная запись соответствует выделенной плитке
- Перестроить фрейм можно с помощью переоткрытия датасета. На обновление, вставку, удаление и изменение записи обновление интерфейса не производится.
1.2.11.2. Параметры фрейма¶
Все параметры имеют префикс TbtkLookUpTileFrame, потому дальше мы его опустим
1.2.11.2.1. Обязательные настройки¶
DataFields.CaptionFieldName (Имя поля с текстом заголовка) - Поле может содержать заголовок который будет выводиться на плитке. Плитка может обладать 4 заголовками. Остальные заголовки можно задать в поле с дополнительными настройками
DataFields.SystemNameFieldName (Имя поля с идентификатором) - Свойство задает имя атрибута в котором будет содержаться идентификатор, который однозначно обозначит плитку.
DataFields.ImageFieldName (Имя поля с изображением) - Поле может содержать blob с изображением которое будет выведено на плитку. Изображение должно быть в любом из форматов png, jpg, bmp.
DataFields.PropertiesFieldName (Имя поля с настройками плитки) - свойства плитки. Поле может содержать свойства плитки. Свойства в формате ‘’ИмяСвойства=ЗначениеСвойства;ИмяСвойства=ЗначениеСвойства; и т.д. ‘’Набор свойств описан в следующем разделе. В значение свойств допускается использование знаков «;» и «=», но в этом случае необходимо выполнять экранирование с помощью двойных кавычек и значение свойства, так и всю пару “ИмяCвойства=””ЗначениеСвойства”””
Пример:
Size=tsExtraLarge;"Caption1.Font=""FN=Roboto Lt;FS=8;FB=1;FU=1;FC=clTeal;C=clGreen;""
1.2.11.2.2. Свойства стиля(цвета, шрифты)¶
Style.Background.GradientBeginColor (Цвет начала градиента) - Цвет начала градиента. Задается стилем BTK. Если TbtkLookUpTileFrame.Style.Background.GradientEndColor не задан, тогда градиент не используется, а цветом Style.Background.GradientBeginColor осуществляется равномерная заливка.
Пример:
*#GlobalContentBGColor* - названия стиля из списка стилей BTK, либо *C=clBlue*
Style.Background.GradientEndColo (Цвет конца градиента) - Задается стилем BTK. Для большей информацией смотреть помощь по свойству TbtkLookUpTileFrame.Style.Background.GradientBeginColor
Style.Background.GradientMode (Направление градиента) - Направление градиентной заливки. Может принимать следующие значения перечисления TdxSkinGradientMode:
- gmHorizontal, - горизонтальная
- gmVertical, - вертикальная
- gmForwardDiagonal, - диагональная от левого нижнего угла в правому верхнему
- gmBackwardDiagonal - диагольная, левого верхнего к правому нижнему);
Style.Item.Color (Цвет плитки) - Цвет плитки по умолчанию. Задается стилем BTK.
Пример:
*#GlobalTileColor* - названия стиля из списка стилей BTK, либо *C=clBlue*
Style.Item.Focused.Color (Цвет фокусированной плитки) - Цвет фокусированной плитки по умолчанию. Задается стилем BTK.
Пример:
*#GlobalFocusedTileColor* - названия стиля из списка стилей BTK либо *C=clRed*
Style.Item.Font (Шрифт текста плитки) - Свойство задает настройки шрифта. Для задания используется стиль BTK.
Пример:
*Btk\_AppStyle*, либо *FN=Roboto Lt;FS=8;FB=1;FU=1;FC=clTeal;C=clGreen*
1.2.11.2.3. Настройка контроллера¶
- View.Item.Captions.HideOnSmallTile (Скрывать текст заголовков на маленькой плитке) - Позволяет управлять видимостью заголовков у плитки размеров tsSmall. Если выставить в True(по умолчанию), тогда все заголовки будет скрыты у плиток с размером tsSmall.
- View.Item.Caption1.WordWrap (Автоматический перенос слов) - Свойство управляет автоматическим переносом заголовков плитки при выходе их за границу плитки. Возможен также ручной перевод на новую строку c помощью символов #13#10, которые необходимо вставлять в текст заголовка по месту переноса. Ручной перевод на новую строку работает не зависимо от свойства WordWrap По умолчанию свойство выключено. Включение WordWrap по умолчанию может быть опасно , так как неподготовленный текст станет наезжать на иконку и станет полностью с самого начала не читаемым из-за совпадания цвета иконки и цвета шрифта.
- View.Item.RegularWidth (Размер базовой плитки) - По умолчанию
размер Regular плитки 100x100px. Размеры остальных плиток
высчитываются относительно базового.
- tsSmall - квадрат со сторонами в два раза меньше tsRegular
- tsRegular - квадрат со стороными по умолчанию в 100 пикселей.
- tsLarge - прямоугольник со шириной в два раза больше tsRegular,
- tsExtraLarge - квадрат с высотой в два раза больше tsLarge.
- View.Filter.Visible (Видимость фильтра) - управляет видимостью редактора клиентского фильтра. По умолчанию свойство включено.
- Выравнивание изображения. Имеет смысл когда не задан Glyph.AlignWithText.
- View.Item.Glyph.Align.ForRegular (Выравнивание изображения для Regular плитки) - oaTopCenter по умолчанию
- View.Item.Glyph.Align.ForLarge (Выравнивание изображения для Large плитки) - oaTopCenter по умолчанеию
- View.Item.Glyph.Align.ForExtraLarge (Выравнивание изображения для ExtraLarge плитки) - oaMiddleCenter по умолчанеию
- Вертикальный отступ в пикселях для изображения для каждого размера
плитки. Имеет смысл когда View.Item.Glyph.align не содержит
характеристики Middle.
- View.Item.Glyph.IndentVert.ForRegular (Отступ вертикальный для Regular плитки) - 20 по умолчанию
- View.Item.Glyph.IndentVert.ForLarge (Отступ вертикальный для Large плитки) - 20 по умолчанию
- View.Item.Glyph.IndentVert.ForLarge (Отступ вертикальный для ExtraLarge плитки) - 6
1.2.11.2.4. Настройка групп¶
View.Groups.GroupMaxRowCount (Максимальное количество записей в группе) - Задает максимальное количество рядов плитки в группе. Высота ряда равняется размерам плитки с типом tsRegular.
View.Groups.List (Группы) - Задает набор групп и их свойства: наименование, системное имя и порядок следования. СистемноеИмяГруппы=НаименованиеГруппы;СистемноеИмяГруппы=НаименованиеГруппы; и т.д. СистемноеИмяГруппы=НаименованиеГруппы; и т.д. СистемноеИмяГруппы=НаименованиеГруппы; и т.д.
Группы могут быть заданы либо в этом свойстве, либо в свойствах плитки. Если у плитке в свойствах задана принадлежность какойто группе по системному имени, но такой группы не существует, тогда эта группа будет создана.
1.2.11.2.5. Настройки подгрузки изображений на каждый размер плитки¶
- View.Item.ImageLoadMode - Режим работы с изображениями.
Возможны два варианта:
- ilmImagePerTile (по умолчанию) - Одно изображение на плитку. Изображения загружаются из текущей выборки Tile фрейма.
- ilmImagePerTileSize - Одно изображение на каждый на размер конкретной плитки. Изображения загружаются из дополнительно заданной выборки. Выборка должна вернуть все изображения за один запрос. Для работы этого режима необходимо задать свойства TbtkLookUpTileFrame.Images.*
- Images.Selection.EntityName - Имя выборки изображений
- Images.Selection.Representation (Отображение выборки изображений) - Поля в выборке с изображениями:
- Images.DataFields.ImageFieldName (Имя поля с изображением) - блоб с изображением.
- Images.DataFields.ItemSystemNameFieldName (Имя поля с идентификатором плитки)
- Images.DataFields.ItemSizeFieldName (Имя поля с размером плитки)
1.2.11.2.6. Свойства плитки¶
Свойства плитки могуть прийти в GST. В поле взятом из настройки DataFields.PropertiesFieldName. Настройки плитки перекрывают настройки по умолчанию заданные в свойствах выборки.
Основные свойства:
- Size - размер плитки. Может принимать следующие значения
- tsSmall - квадрат со сторонами в два раза меньше tsRegular
- tsRegular - квадрат со стороными по умолчанию в 100 пикселей.
- tsLarge - прямоугольник со шириной в два раза больше tsRegular,
- tsExtraLarge - квадрат с высотой в два раза больше tsLarge.
- Group.Name - системное имя или индекс группы в которую входит плитка. Системое имя передается в кавычках. Индекс без кавычек. Пример: Group.Name=”MainGroup” и Group.Name=2 - третья по очереди группа. Если группы с таким системным именем не существует, будет создана новая группа с таким системным именем. Порядок групп и их наименование можно задать в свойстве фрейма TbtkLookUpTileFrame.View.Groups.List
Свойства Заголовка1 (основной заголовок который указывается в TbtkLookUpTileFrame.CaptionFieldName)
Caption1.Align - выравнивание заголовка. Можно задать следующие значения перечисления TdxTileItemInnerObjectAlignment
- oaDefault - по умолчанию
- oaTopLeft
- oaTopCenter
- oaTopRight
- oaMiddleLeft
- oaMiddleCenter
- oaMiddleRight
- oaBottomLeft
- oaBottomCenter
- oaBottomRight
Caption1.Font - шрифт заголовка. Стандартная настройка шрифта используемая в системе при задание стиля. Настройка шрифта должна быть в кавычках.
Пример:
Caption1.Font="FN=Roboto Lt;FS=8;FB=1;FU=1;FC=clTeal;C=clGreen;"
Свойства изображения
Glyph.Align - выравнивание изображение внутри плитки. Может значения перечисления TdxTileItemInnerObjectAlignment
- oaDefault - по умолчанию
- oaTopLeft
- oaTopCenter
- oaTopRigh
- oaMiddleLeft
- oaMiddleCenter
- oaMiddleRight
- oaBottomLeft
- oaBottomCenter
- oaBottomRight
Glyph.AlignWithText - выравнивание текста относительно изображения. Может принимать значения перечисления TdxTileControlImageWithTextAlignment
- itaNone
- itaLeft
- itaTop
- itaRight
- itaBottom
Выравнивание картинки и текста может осуществляться независимо, либо совместо. Это свойство как раз регулирует совместное выраванивание. Если значение itaNone или не задано, тогда для выравнивания картинки используется свойство Glyph.Align, а для выравнивания текста используется Captions.Align. Иначе заголовк выравнивается относительно картинки. В этом случае гарантированно текст не будет наезжать на картинку. Однако варианты выраваниваний текст получаются ограниченными: слева, справа, сверху, снизу, т.е. снизу-слева уже текст не расположить.
Glyph.FitMode - способ вписания изображения в плитку. Может принимать значения следующего перечисления TcxImageFitMode
- ifmNormal - изображение распологается по центру без изменений в родном разрешение,
- ifmStretch - изображение растягивается(либо сжимается) до размеров плитки,
- ifmProportionalStretch - тоже самое что предыдущее, но при расстягивание соблюдаются пропорции оригинального изображения,
- ifmFit - если изображение больше чем плитка, тогда изображение ужимается до размеров плитки,
- ifmFill - плитка заполняется размноженным изображением в оригинальном разрешение (“моститься”));
Стилистические свойства
- Style.GradientBeginColor - цвет начала градиентной заливки. Задается стилем BTK.
- Style.GradientEndColor - цвет конца градиентной заливки. Задается стилем BTK.
- Style.GradientMode - направление градиентной заливки. Может принимать следующиезначения перечисления TdxSkinGradientMode
- gmHorizontal - горизонтальная
- gmVertical - вертикальная
- gmForwardDiagonal - диагональная от левого нижнего угла в правому верхнему
- gmBackwardDiagonal - диагольная, левого верхнего к правому нижнему);