4.6. Внешний вид пользовательского интерфейса. Стили оформления.¶
4.6.1. Стили оформления¶
4.6.2. Темы интерфейса¶
Клиент поддерживает использование тем интерфейса (иначе говоря скинов) в формате DevExpress. В теме интерфейса содержится полное описание настраиваемых элементов внешнего вида интерфейса. Сейчас с помощью тем настраивается цветовая схема, заливка, границы и внешний вид элементов пользовательского интерфейса.
Note
Настройка вывода текста - поддерживается только изменение цвета шрифта. Замена шрифта, изменение размера и стиля шрифта - не поддерживаются.
Темы включены в исполняемый файл. Также есть возможность использовать пользовательскую тему - файл темы хранится в папке с исполняемым файлом,
имеет то же имя, что и исполняемый файл, с расширением *.skinres.
4.6.2.1. Создание собственной темы интерфейса¶
- Для создания темы интерфейса необходимо воспользоваться утилитой dxSkinEditor.
- Создавать собственную тему следует на базе актуальной версии базовой темы приложения (
GlobalWhiteBlue2015), т.к. в неё могут вноситься дополнительные элементы, используемые последними версиями клиента, не предусмотренные в темах более ранних версий, в том числе темами “из коробочной поставки”DevExpress.
Note
- Создать тему - взять готовую тему GlobalWhiteBlue.skinres, открыть в редакторе тем (File->Open, в фильтре выбрать
*.skinres), сохранить как проект с именем Global.skinproj (File->SaveAs). После редактирования значений проект следует сохранить (File->Save). - Для того чтобы получить искомый *.skinres, следует скомпилировать проект (Project->Build)
Чтобы применить собственную тему, следует:
- разместить скомпилированный редактором тем файл темы в папке с клиентом под именем
Global.skinres - переключить скин приложения на пользовательский —
UserSkin
<pascal> Application.SkinName := 'UserSkin'; </pascal>
- разместить скомпилированный редактором тем файл темы в папке с клиентом под именем
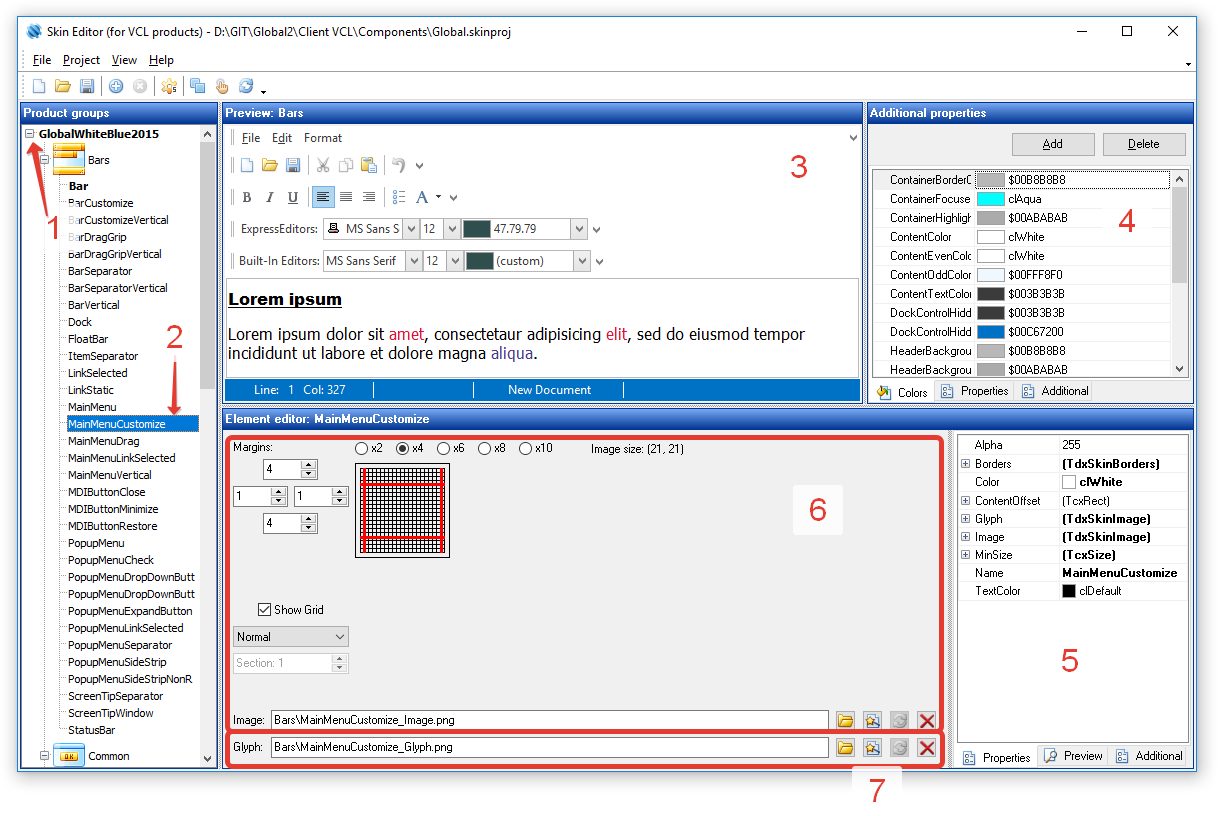
4.6.2.1.1. Редактор тем¶

- Функциональная группа элементов (на изображении - меню и панели инструментов)
- Настраиваемый элемент темы
- Предпросмотр текущего настроенного вида темы. Преднастроенный в редакторе коллаж из элементов управления текущей функциональной группы (на изображении представлены: панели инструментов, выпадающие меню, главное меню приложения)
- Общие свойства темы
- Свойства текущего редактируемого/просматриваемого элемента темы
- Редактор свойства Image текущего элемента темы
- Редактор свойства Glyph текущего элемента темы
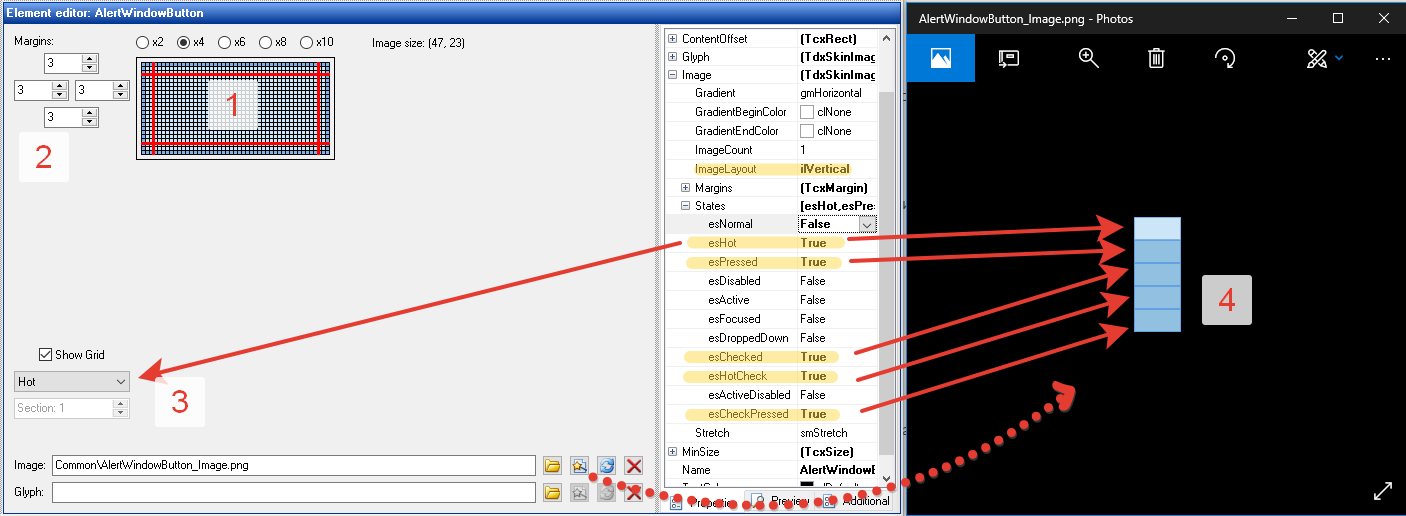
4.6.2.1.2. Способы задания значений¶
Следует понимать, что не каждое свойство, которое можно задать в теме с помощью редактора, в действительности на что-либо влияет, т.к. это общий инструмент для редактирования всевозможных элементов стиля, в том числе не существующих на данный момент. Редактор предоставляет общий функционал.
Свойства
Задают цвета (фон элемента/цвет шрифта) и смещения элементов относительно друг друга. Например, задание фона активного элемента, неактивного, фокусированного, нефокусированного… О назначении каждого свойства, доступного в редакторе, несложно догадаться по его наименованию, либо, глядя на превью изменений всё в том же редакторе, визуально сравнивать, что изменилось.
Изображение (Image) — картинка с паттерном заливки фона/границ.
В существующих темах часто используется изображение. Во многих элементах изображение может использоваться одновременно для задания левой, правой, верхней и нижней границ, аналогично углов/стыков границ и центральной части — наиболее частный способ применения.

- Макет раскраски элемента изображением (4), в указанном состоянии (3). На макете показано разделение на участки — границы и центральная область.
- Отступы границ элемента на изображении, в пикселях.
- Переключает отображаемое на макете (1) состояние. Набор доступных состояний задаётся флагами в редакторе свойств —
Image.States. - Показано, как выглядит оригинальное изображение, интерпретируемое в теме.
Глиф (Glyph)
Изображение части элемента темы, не подвергающейся заливке. Глиф не используется как паттерн, в основном это пиктограмма на какой-либо кнопке.
Примеры глифа: стрелка на кнопке выпадающего меню, на кнопках полосы прокрутки, разделитель на панели инструментов и т.п.
Как изменить оттенок шрифта
Для того чтобы изменить цвет шрифта в теме, достаточно пройтись по всем элементам и, где задан цвет шрифта (свойство TextColor), поменять его на желаемый. Следует учитывать, что не везде он одинаковый: где-то это цвет шрифта активного элемента, где-то — нет. Следует учитывать эту разницу оттенков, чтобы не нарушить визуальную целостность темы. Также следует изменить значения в основных свойствах темы — все свойства со включением TextColor.
Как изменить фон приложения
Аналогично случаю изменения цвета шрифта — пройтись по всем элементам темы и заменить значение фона. Фон может задаваться четырьмя основными способами:
- Свойством
Color - Свойством
Image. Тогда следует перерисовать изображения в желаемой гамме и загрузить обратно в проект темы, в соответствующий элемент - Свойствами
Image.GradientBeginColorиImage.GradientEndColor - Значения основных свойств темы, чьи имена включают в себя
Content
4.6.2.2. Пользовательские свойства, загружаемые из тем интерфейса¶
При использовании нестандартных цветовых и шрифтовых настроек в отображении атрибутов и элементов выборки необходимо использовать внутренние стили Global из справочника стилей. Если вам необходим атрибут с красным фоном, то вместо прямого задания цвета в свойстве атрибута “Стиль раскраски” лучше указать название стиля из справочника стилей.
В файл темы интерфейса выносятся все свойства, влияющие на стиль отображения интерфейса, глобальные для всего приложения.
Типы свойств, используемые в темах:
- Boolean;
- TColor;
- Integer;
- TRect;
- TSize;
- String.
На данный момент все свойства темы интерфейса типа TColor попадают в репозиторий стилей. К этим свойствам можно обращаться напрямую (средствами DevExpress) или через репозиторий стилей.
Attention
Если не предполагается настройка цвета какого либо графического элемента из btk, следует получать значение цвета не используя репозиторий стилей. Если же наоборот элемент должен настраиваться из btk - нужно использовать именно репозиторий стилей. При этом использование репозитория стилей для получения цвета элемента и использование прямого доступа для получения значений других его свойств сейчас является нормальной практикой.
4.6.2.2.1. Общие свойства¶
- Grid.FilteredHeaderStyle - стиль заголовка фильтра
- Editors.BackgroundColor- задний фон редакторов
- TextReadOnlyColor - цвет текста атрибутов только на чтение
- Editors.BackgroundReadOnlyColor - задний фон атрибутов только на чтение
- SelectionColor - цвет выделений
- SelectionTextColor - цвет текста выделения
4.6.2.2.2. Свойства Диаграммы Гантта¶
- Common.Gantt.VerticalLineMainLevelColor - цвет вертикальных линий главного уровня шкалы.
- Common.Gantt.VerticalLineDetailLevelColor - цвет вертикальных линий детального уровня шкалы.
- Common.TimeLine.VerticalLineMainLevelColor - цвет вертикальных линий главного уровня шкалы таймлайна.
- Common.TimeLine.VerticalLineMainLevelTextColor - цвет подписей вертикальных линий главного уровня шкалы таймлайна.
- Common.TimeLine.VerticalLineDetailLevelColor - цвет вертикальных линий детального уровня шкалы таймлайна.
- Common.TimeLine.VerticalLineDetailLevelTextColor - цвет подписей вертикальных линий детального уровня таймлайна.
- Common.TimeLineScaleGraph.BordersColor - цвет границ шкалы масштабирования таймлайна.
- Common.TimeLineScaleGraph.SliderColor - цвет ползунка шкалы масштабирования таймлайна.
- Common.TimeLineButtonLeft.Glyph - изображение отображающееся на кнопке “Влево” таймлайна.
- Common.TimeLineButtonLeft.Glyph - изображение отображающееся на кнопке “Вправо” таймлайна.
4.6.2.2.3. Добавление новых свойств¶
Как правило добавление новых свойств осуществляется только в наши стили (GlobalWhiteBlue2015, GlobalWhiteYellow2015 и GlobalClassic). При этом необходимо обеспечивать корректный внешний вид и в других темах, в том числе в темах которые пользователь может создать и добавить самостоятельно. Чтобы обеспечивать корректный вид в “чужих” темах, при отсутствии нужных свойств используются альтернативные, присутствующие во всех темах по умолчанию, также используются цвета “по умолчанию”, которые просто хардкодятся.
Новые свойства могут быть добавлены непосредственно в тему интерфейса, в качестве глобальных цветов или свойств. Следует учитывать что в DevEpress цвет темы интерфейса и свойство типа TColor темы интерфейса - две разные сущности, даже если имеют одинаковые имена. При этом обращение из приложения к цвету и свойству типа TColor осуществляется разными методами. Цвета и свойства добавленные непосредственно в тему интерфейса являются глобальными для всего приложения, и при необходимости должны использоваться всеми стилизуемыми компонентами. Пример таких свойств - фон редактора и цвет выделения.
Также свойства можно добавлять в группы и элементы темы интерфейса. У них нет разделения между свойством и цветом, в них могут находится только свойства, в том числе и свойства типа TColor. В группы добавляются свойства общие для элементов которые в ней содержаться, в элементы - свойства относящиеся только непосредственно к ним.
Attention
Если необходимо добавить в тему цвет используемый компонентом для которого нету соответствующего элемента, нужно создать этот элемент. Сейчас DevExpress не поддерживает возможность создания собственных групп элементов, поэтому все новые элементы добавляются в стандартную группу Common.
4.6.2.3. Предустановленные темы интерфейса в Global¶
Предустановленные темы можно выбрать в меню “Вид -> Тема
интерфейса…”(Перед этим, необходимо переключить “Вид -> Стиль
интерфейса->” в любой стиль кроме, “Стиль ОС”).
Также тему и стиль можно задать используя соответствующий параметр
командной строки (lookandfeel либо skin).
- Список предустановленных тем:
- GlobalClassic
- GlobalWhiteBlue2015
- GlobalWhiteYellow2015
4.6.3. Справочник стилей¶
Раздел находится в разработке.
4.6.4. Скриптовые возможности¶
Для управления внешним видом пользовательского интерфейса используется TbtkScriptSkinControllerObject.
Доступ к нему можно получить через Application.SkinController.