5.12.3. Коллекции изображений¶
Changed in version 1.23.0-ms15: Добавлена возможность использования SVG-коллекций.
Application Server предоставляет API для работы с коллекциями изображений.
See also
Метаданные Oracle решения
Метаданные Postgres решения
Операции
Редакторы атрибута
Редактор-выпадающий список изображений (ImageCollection) -> Свойство imageCollectionNameРедактор-выпадающий список изображений (ImageCollection) -> Свойство imageCollectionKind
Фреймы
Закладки (Tab) -> Закладки (TabItems) -> Свойство imageIndexAttrДревовидное представление данных выборки (Tree) -> Свойство imageIndexAttrДревовидное представление данных выборки (Tree) -> Свойство imageListName
Компоновщики
Закладки (TabComposer) -> Закладки (TabItems) -> Свойство imageListЗакладки (TabComposer) -> Закладки (TabItems) -> Свойство selection.imageIndexAttrЗакладки (TabComposer) -> Закладки (TabItems) -> Закладка (TabItem) -> Свойство imageIndex
Перечисления
GTK Core API
Операции
Редакторы атрибута
Редактор-выпадающий список изображений (ImageCollection) -> Свойство imageCollectionNameРедактор-выпадающий список изображений (ImageCollection) -> Свойство imageCollectionKind
Фреймы
Закладки (Tab) -> Закладки (TabItems) -> Свойство imageIndexAttrДревовидное представление данных выборки (Tree) -> Свойство imageIndexAttrДревовидное представление данных выборки (Tree) -> Свойство imageListName
Компоновщики
Закладки (TabComposer) -> Закладки (TabItems) -> Свойство imageListЗакладки (TabComposer) -> Закладки (TabItems) -> Свойство imageIndexAttrЗакладки (TabComposer) -> Закладки (TabItems) -> Закладка (TabItem) -> Свойство imageIndex
Перечисления
5.12.3.1. Назначение¶
Коллекция изображений представляет собой набор однотипных изображений, объединённых в единый спрайт изображений. Используется для быстрого доступа к большому количеству изображений, сокращения числа сетевых запросов и обеспечения единообразного отображения.
5.12.3.2. Виды коллекций¶
Коллекции векторных изображений - формируются из
.svg-файлов.Коллекции растровых изображений - формируются из
.png-файлов.Совмещённые коллекции изображений - это коллекции, в которых векторные изображения из подкаталога
svgдополняются растровыми изображениями из корневого каталога коллекции. Растровые файлы (.png) при этом автоматически конвертируются в форматSVGи добавляются в общий спрайт. Такой подход используется, если часть изображений доступна в векторном виде, а часть - только в растровом.
5.12.3.2.1. Примеры коллекций изображений¶
Коллекция векторных изображений
Если коллекция хранится внутри ресурсов сервера:
svg-collection (корневая директория коллекции)
├── 0.svg
├── 1.svg
└── 2.svg
Коллекция растровых изображений
Если коллекция хранится внутри ресурсов сервера:
bitmap-collection (корневая директория коллекции)
├── 0.png
├── 1.png
└── 2.png
Если коллекция хранится внутри БД в таблице BTK_COMPONENT:
id: 742001
blobdatavcl: NULL
busage: 1.000000000000000000
clobdataxml: <?xml version="1.0" encoding="UTF-8" ?>
<imageCollection iconWidth="16" iconHeight="16">
<img index="0" src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEuSURBVDhPnZMtcsMwEIWXCBouNTQMNM0RAkMFDQN1AENBwdBCw8LSwMJCU8MeYft2IyWK28nU2ZmdieW8T29/TM+in3ppUyv5cVuomBMLnWk7wMSRDeBSsw2g4iY6oREZcfsWByYOjfjJo3bYTxBrTiTunYQvLPt5L8flKGEOdp6l2XYWc4TtES/VQXLi9I8A0Afy4oS/WPz3gPLwXMRtwKGKx05c0BJUnPMNWQHok8Qv/lqeirvTVbyLvdAJhwEJgIMDu2XlQAHDMgCA3/Xtu9jdxAVQevAbAAfqrJTAGaKw2oHZfAAgcwkPI64hHLF9BaC56oE1UQHrESvkPkZAtAe6ExDXYzwsBxlm9KAeYwmD3BYJ+fIqj1jlM1y8AtAwiPbiL5v/DSvn6cdE9AOUKAfPMjqnYAAAAABJRU5ErkJggg=="/>
<img index="1" src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAEzSURBVDhPnZKxa8JAGMXzf7mLS1dHN3XoYMEhiDRTFiFjxhuyZBGy6RJwcRBE6BIi4pAlgzjYLl17r/c0RxtzRMyDG3Lk+33vfd9ZdUqR+nPMo+LzeQUIxBbb5pAYa5+AHLnXCEIHO+y8My7uEYkZYsOOBEQ2kqNTH/2sh97mFYMl7xdY+DypcnHAIQIwrUBi9cPbj/3VRnvfwcumi+5qoADvV0Ds3xyc3RxHzwihzYmcnFpoffwHzDALtQMCWKiOW4EECIUjnQqAEeguKRwUgLEEtJPxFcJOjsGBnoEGaIjEdzkKV/UXoVMCMN6dg2klQljM4H6IdMYBakCOT/MQ2cmDlw3lsLRGQhK1e0L4pI3Fj3R7SIlyUPOQ6kTAEiuhOrtPF1OMx+yNiqm12lB9sWX9Agn9qn7fL29oAAAAAElFTkSuQmCC"/>
<img index="2" src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAE4SURBVDhPY8AH/uS7ff+fGr0XyiUNQDR7HANhqBDxAKw5K2zv/yjrcyQbALc51PTafzcgziLBCzCb/3bEvf/vq38N7II4kDeArgGGxf/S1L3/505B4APHEYbDbAZrjrG5BjYgAMmA2vK1/5uBuKdn6f9OIJ4zZytIDEUziP5nrvAcrBndgJI0sIb/PZ1LwYYsWDAHbACyzf8i1J//M5cEYqAhIOcjG5CNZEAnEKMb8L/A///fCN33f8353v93VrmH0wVLl87B6QWwK4Au+O+FZkAIEINcAAoDkO0gV8BcAAMohrirI7wASg8gA0AuAGlcCtQIopFdAAPIhvx3A7oAhEGaYV4AR+NcRDSu2ICZyOBhAopKsAtSSc8LYENATg8FGgJ0AVSYNAB3CTAQoUKkA4hL8OUFBgYAuBZwfD97jPEAAAAASUVORK5CYII="/>
</imageCollection>
nversion: 581997.000000000000000000
sbaseclassname: TBTKIMAGELIST
sclassname: BTK_CommonList_old
sname: NULL
idclass: NULL
bnotactive: NULL
dexpirydate: NULL
nversion_dz: NULL
gidroot_dz: NULL
sheadline_dz: NULL
sidext_dz: NULL
smnemocode_dz: NULL
gid: NULL
idlockunit_dz: NULL
dcreatedate_dz: NULL
dmodifydate_dz: NULL
screateuser_dz: NULL
smodifyuser_dz: NULL
jobjattrs_dz: NULL
jsign_dz: NULL
jsig_dz: NULL
jidext_dz: NULL
sbopath_dz: NULL
jsysdata_dz: NULL
jtextlang_dz: NULL
Совмещённая коллекция изображений
Если коллекция хранится внутри ресурсов сервера:
hybrid-collection (корневая директория коллекции)
├── svg/
│ ├── 0.svg
│ ├── 1.svg
│ └── 2.svg
├── 0.png
├── 1.png
└── 2.png
5.12.3.3. Хранение¶
Коллекции изображений могут храниться:
В ресурсах Application Server:
Путь к коллекциям изображений -
${G3_HOME}/server/resources/imagecollection/В таблице
BTK_COMPONENTбазы данных прикладного проекта.Warning
Поддерживаются только коллекции растровых изображений.
5.12.3.3.1. Список коллекций изображений¶
Все коллекции изображений, которые размещены в таблице
BTK_COMPONENTбазы данных прикладного проекта, разрешены к использованию.Список коллекций изображений, размещённых в ресурсах Application Server, которые разрешены к использованию, указан в таблице ниже.
Список коллекций изображений, размещённых в ресурсах Application Server
Наименование |
Размер изображений (в пикселях) |
|---|---|
act_doctrans |
|
act_doctransdisabled |
|
bpm_process |
|
bs_departmentimage |
|
btk_appimagelist |
|
btk_commonlist |
|
btk_commonlist24 |
|
btk_compare16 |
|
btk_compare24 |
|
btk_fltimages |
|
btk_infopanel |
|
btk_jexl16 |
|
btk_license16 |
|
btk_license24 |
|
btk_scheduler16 |
|
btk_scheduler24 |
|
btk_statesimage |
|
bts_messenger16 |
|
bts_messenger24 |
|
dct_commonimage16 |
|
dct_commonimage24 |
|
doc_secondarycollection |
|
editbuttons |
|
eqp_collectionimage |
|
maintreeimagelist |
|
maintreeview |
|
mct_application |
|
modernheaderimagelist |
|
not_found |
|
sup_appealstates |
|
toolbarprimary |
|
toolbarprimarydisabled |
|
toolbarprimaryhot |
|
toolbarsecondary |
|
toolbarsecondarydisabled |
|
toolbarsecondaryhot |
|
wf_needcheck |
Коллекция пустая |
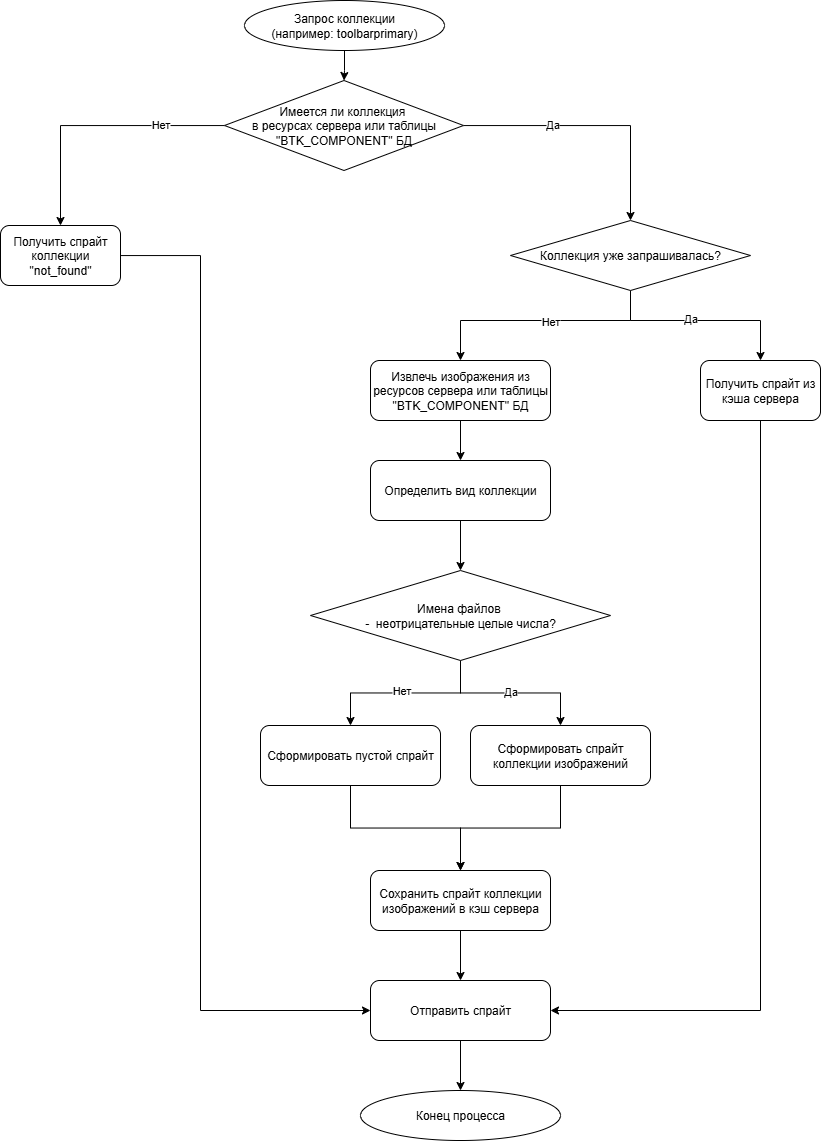
5.12.3.4. Получение коллекции изображений¶
Доступ к коллекциям изображениям осуществляется при помощи:
Attention
Если вы внесли изменения в коллекцию (добавление, изменение и удаление изображений), которая уже запрашивалась в рамках работающего сервера, то чтобы изменения вступили в силу, следует перезапустить сервер или воспользоваться GTK Core API.
5.12.3.4.1. Приоритет выбора источника коллекций изображений¶
Коллекции изображений могут храниться как в ресурсах Application Server, так и в таблице BTK_COMPONENT базы данных прикладного проекта. Сервер позволяет задать, из какого источника коллекции следует загружать в первую очередь.
Приоритет загрузки определяется в конфигурации сервера:
Значение
DataBase- приоритет имеют коллекции изображений, находящиеся в таблицеBTK_COMPONENTбазы данных прикладного проекта.Значение
Xml- приоритет имеют коллекции изображений, находящиеся в ресурсах Application Server.
5.12.3.4.2. Очистка коллекций изображений из кэша сервера¶
Очистка коллекций изображений из кэша сервера осуществляется при помощи:
5.12.3.5. Правила¶
Наименование коллекции изображений должно быть написано в нижнем регистре. Рекомендуется использовать snake case. Данное правило актуально только для тех коллекций, которые хранятся в ресурсах сервера.
Изображения в коллекции изображений необходимо называть по соответствующим им порядковому номеру, последовательно и без пропусков. Например:
0.png,1.png,2.png.Нумерация изображений в коллекции изображений начинается с
0, в других номерах лидирующие нули недопустимы (например:00,01,004).Внутри каждой коллекции изображений должна быть пустая иконка, определяющая тип коллекции, которая имеет наименование
-1. Это необходимо для определения вида коллекции изображений.Изображения внутри одной коллекции изображений должны иметь одинаковые высоту и ширину.
Если для одной коллекции изображений имеются файлы с разным размером изображений, то необходимо разделить коллекцию на отдельные коллекции изображений с указанием соответствующего размера изображений. Пример:
btk_license16иbtk_license24,btk_scheduler16иbtk_scheduler24.Изображения должны быть квадратными. Например,
16x16пикселей.Поддерживаемые размеры изображений
16px,24px,32pxи48px.Изображения в корневом каталоге коллекции изображений должны иметь одинаковое расширение. Например: только
.pngфайлы.Изображения в подкаталоге
svgсовмещенной коллекции изображений должны иметь расширение только.svg.- Если в коллекции имеются файлы с разными расширениями, то будет выбрано только одно расширение в соответствии с установленным приоритетом. Файлы с другими расширениями не будут добавлены в спрайт.
Attention
Приоритет расширений файлов (от наиболее приоритетных к менее приоритетным):
.svg.png
5.12.3.5.1. Коллекции векторных изображений¶
Указание свойств высоты (
height) и ширины (width) в атрибутах изображения для.svgфайла является обязательным, иначе в дальнейшем изображение не будет использоваться.В файлах
.svgне должно быть:идентификаторов (
id), включая элементы сclippath idи аналогичными атрибутами;секции определений (
<defs>);секции стилей (
<style>);секции скриптов (
<script>).
.svg файла¶<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M22 12H2V13H3V21H4V18H20V21H21V13H22V12ZM20 14H4V13H20V14Z" fill="#FFA726"/>
<path d="M7 10.9999C7 10.3786 8.0625 8.18742 8.625 7.62492C9.0322 7.21772 9.71 7.08122 10.2484 6.85352C10.3125 7.06242 11.4375 8.74992 12 8.74992C12.5625 8.74992 13.6875 7.06242 13.7516 6.85352C14.29 7.08122 14.9678 7.21772 15.375 7.62492C15.9375 8.18742 17 10.3786 17 10.9999H7Z" fill="#5C6BC0"/>
<path d="M12 7C13.1046 7 14 6.10457 14 5C14 3.89543 13.1046 3 12 3C10.8954 3 10 3.89543 10 5C10 6.10457 10.8954 7 12 7Z" fill="#5C6BC0"/>
</svg>
5.12.3.6. Рекомендации¶
Называйте коллекции по тематике или месту использования (например,
toolbarprimaryиtoolbarsecondary- это коллекции, используемые в панели инструментов).Объединяйте изображения в коллекции для ускорения загрузки интерфейса и уменьшения числа сетевых запросов.
При работе с изображениями разных размеров создавайте отдельные коллекции для каждого размера.
5.12.3.7. Использование в прикладном коде¶
В этом разделе описана спецификация работы с коллекциями изображений на уровне метаданных/API элементов интерфейса.
Краткое описание использования коллекций изображений в прикладном коде:
Укажите наименование коллекции изображений — см. Наименование коллекции изображений. В некоторых элементах интерфейса коллекция может быть предопределена на системном уровне и недоступна для изменения. В этом случае наименование такой коллекции должно быть явно указано в описании свойства номера изображения.
Укажите номер изображения внутри выбранной коллекции — см. Номер изображения в коллекции изображений.
5.12.3.7.1. Наименование коллекции изображений¶
Данное свойство коллекцию изображений, из которой будет выбран конкретный элемент по индексу.
В метаданных/API наименование свойства должно содержать:
imageCollectionimageList
Это свойство всегда используется совместно с номером изображения.
Допустимые значения: См. перечень доступных коллекций изображений.
Примеры значений: toolbarprimary, toolbarsecondary и т.п.
Пример (Разметка операции выборки)
<oper name="someopername"
isActive="true"
caption="Редактировать"
imageIndex="18"
imageCollection="toolbarprimary"/>
5.12.3.7.2. Номер изображения в коллекции изображений¶
Данное свойство указывает, какое именно изображение нужно взять из выбранной коллекции изображений.
Иконка выбирается либо из выбранной коллекции — см. Наименование коллекции изображений, либо из предопределённой коллекции, если элемент интерфейса жёстко задаёт её на системном уровне. В обоих случаях значение номера изображения применяется к соответствующей коллекции.
Attention
Если в метаданных/API одновременно указаны Номер изображения в коллекции изображений и Путь до изображения относительно ресурсов прикладного проекта, то будет выбрано изображение, которое хранится в ресурсах прикладного проекта.
Если элемент интерфейса использует предопределённую коллекцию на системном уровне, то её наименование необходимо указать в описании данного свойства метаданных/API.
В метаданных/API наименование свойства должно содержать imageIndex.
Способы задания номера изображения в коллекции:
Прямое значение. В свойство записывается порядковый номер изображения из выбранной (или предопределённой) коллекции.
Ссылка на атрибут. В свойство записывается наименование атрибута, где хранится номер изображения выбранной (или предопределённой) коллекции.
Допустимые значения:
-1— номер изображения-заглушки (placeholder).Неотрицательное целое число — порядковый номер изображения в коллекции (
0, 1, 2, ...).
Примеры значений: -1, 0, 23.
Пример (Разметка операции выборки)
<oper name="someopername"
isActive="true"
caption="Редактировать"
imageIndex="18"
imageCollection="toolbarprimary"/>