3.3.3. Dynamic¶
See also
Класс метаданных DynamicComposer
3.3.3.1. Построение фрейма¶
В данном разделе приводятся примеры-пояснения к зависимости итогового вида фрейма-компоновщика от порядка указания dynamicItem
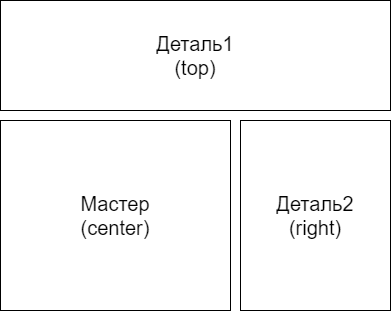
Пример 1. Мастер с выравниванием top
<dynamicItems masterAlign="top">
<dynamicItem selection="Деталь1" align="client"/>
<dynamicItem selection="Деталь2" align="right"/>
</dynamicItems>

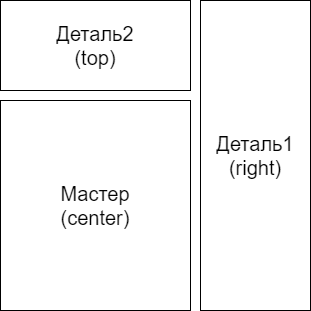
Пример 2. Первая деталь с выравниванием top
<dynamicItems>
<dynamicItem selection="Деталь1" align="top"/>
<dynamicItem selection="Деталь2" align="right"/>
</dynamicItems>

Пример 3. Первая деталь с выравниванием right
<dynamicItems>
<dynamicItem selection="Деталь1" align="right"/>
<dynamicItem selection="Деталь2" align="top"/>
</dynamicItems>

Пример 4. Два фрейма с одинаковым выравниванием (right)
<dynamicItems>
<dynamicItem selection="Деталь1" align="right"/>
<dynamicItem selection="Деталь2" align="right"/>
</dynamicItems>

Далее следуют примеры внешнего вида формы для разного порядка указания выравнивания детальных фреймов
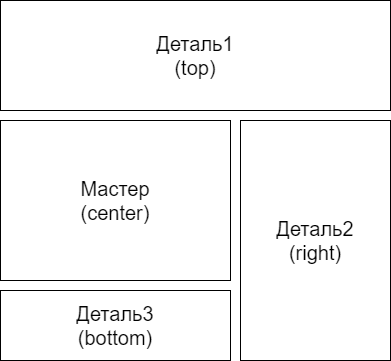
Пример 5
<dynamicItems>
<dynamicItem selection="Деталь1" align="top"/>
<dynamicItem selection="Деталь2" align="right"/>
<dynamicItem selection="Деталь3" align="bottom"/>
</dynamicItems>

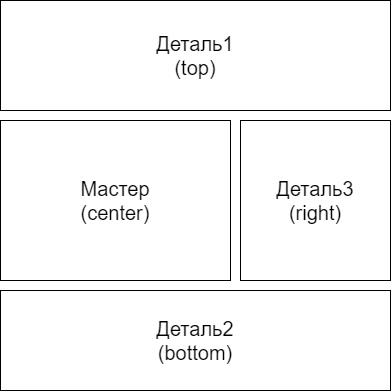
Пример 6
<dynamicItems>
<dynamicItem selection="Деталь1" align="top"/>
<dynamicItem selection="Деталь2" align="bottom"/>
<dynamicItem selection="Деталь3" align="right"/>
</dynamicItems>

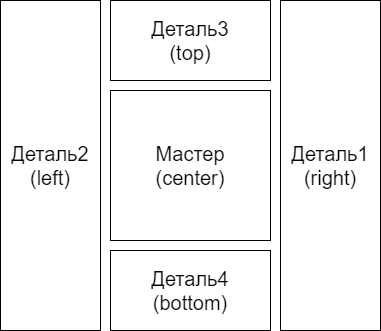
Пример 7
<dynamicItems>
<dynamicItem selection="Деталь1" align="right"/>
<dynamicItem selection="Деталь2" align="left"/>
<dynamicItem selection="Деталь3" align="top"/>
<dynamicItem selection="Деталь4" align="bottom"/>
</dynamicItems>

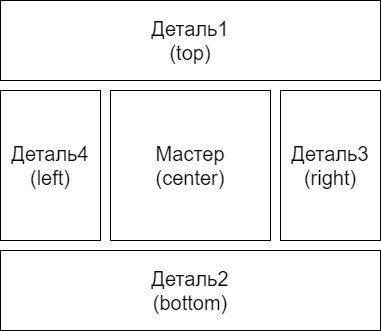
Пример 8
<dynamicItems>
<dynamicItem selection="Деталь1" align="top"/>
<dynamicItem selection="Деталь2" align="bottom"/>
<dynamicItem selection="Деталь3" align="right"/>
<dynamicItem selection="Деталь4" align="left"/>
</dynamicItems>

Attention
Данное отображение фреймов на форме отличается от отображения фреймов в Global1: в Global1 нет возможности расположить детали с выравниванием
left или right на всю высоту формы. Для совместимости, на базах данных Oracle left и right фреймы всегда располагаются строго
меджу top и bottom фреймами
3.3.3.1.1. Использование флага isDetailsOnPanel¶
Чтобы разместить набор деталей с выравниванием left и right друг под другом (а также top и bottom друг за другом), можно использовать
флаг View.Representation.Layout.DynamicComposer.DynamicItems.isDetailsOnPanel, чтобы все перечисленные детали были сгруппированы на отдельной
панели внутри фрейма-компоновщика.
Пример
<dynamicItems masterAlign="client" isDetailsOnPanel="true" detailPanelAlign="bottom">
<dynamicItem selection="Деталь1" align="client"/>
<dynamicItem selection="Деталь2" align="right"/>
</dynamicItems>
