3.3.4. FlexComposer¶
FlexComposer был создан для упрощения создания форм, для которых в DynamicComposer приходилось бы создавать отдельные представления выборки.
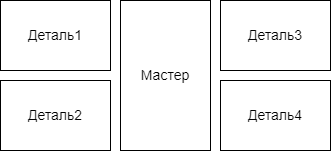
Без таких отдельных представлений структура формы становится проще, если на ней должен быть один мастер с набором деталей. Например, следующий фрейм в DynamicComposer’е
потребует создания двух дополнительных отображений, каждое из которых надо будет указать в теге dynamicItem
Пример. Компоновка фрейма, для которой нужно создавать отдельные отображения в DynamicComposer

Такую компоновку в DynamicComposer можно организовать следующим образом:
<flexLayout>
<hbox>
<vbox>
<detail selection="Деталь1" representation="..."/>
<detail selection="Деталь2" representation="..."/>
</vbox>
</master>
<vbox>
<detail selection="Деталь3" representation="..."/>
<detail selection="Деталь4" representation="..."/>
</vbox>
</hbox>
</flexLayout>
See also
Класс метаданных DynamicComposer
3.3.4.1. Построение фрейма¶
В данном разделе приводятся примеры xml-разметки и соответствующие им итоговые отображения фрейма
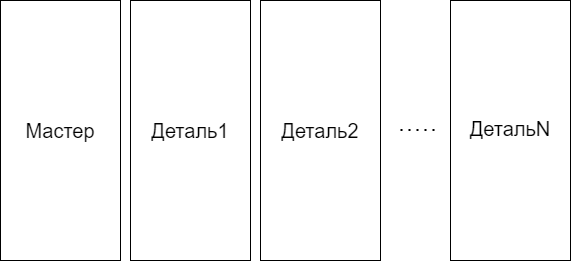
Пример 1. Мастер с деталями сгруппированы горизонтально
<flexLayout>
<hbox>
<master/>
<detail selection="Деталь1" representation="..."/>
<detail selection="Деталь2" representation="..."/>
...
<detail selection="ДетальN" representation="..."/>
</hbox>
</flexLayout>

Пример 2. Мастер с деталями сгруппированы вертикально
<flexLayout>
<vbox>
<master/>
<detail selection="Деталь1" representation="..."/>
<detail selection="Деталь2" representation="..."/>
...
<detail selection="ДетальN" representation="..."/>
</vbox>
</flexLayout>

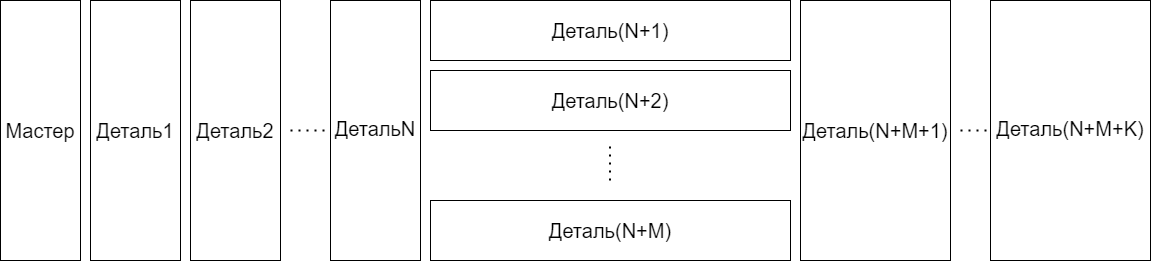
Пример 2. Среди горизонтально сгруппированных фреймов встречается вертикальная группа
<flexLayout>
<hbox>
<master/>
<detail selection="Деталь1" representation="..."/>
<detail selection="Деталь2" representation="..."/>
...
<detail selection="ДетальN" representation="..."/>
<vbox>
<detail selection="Деталь(N+1)" representation="..."/>
<detail selection="Деталь(N+2)" representation="..."/>
...
<detail selection="Деталь(N+M)" representation="..."/>
</vbox>
<detail selection="Деталь(N+M+1)" representation="..."/>
...
<detail selection="Деталь(N+M+K)" representation="..."/>
</hbox>
</flexLayout>